فایرفاکس 5 رسما منتشر شد

موزیلا برای رقابت با Internet Explorer مایکروسافت و Chrome گوگل استراتژی تولید فایرفاکس را تغییر داده است و به پیروی از رقیبان خود قول داده که هر 6 هفته یک نسخه جدید از فایرفاکس را منتشر کند. برای آشنایی با استراتژی جدید موزیلا در تولید نسخه های مختلف فایرفاکس به این مقاله مراجعه نمایید.
Gary Kovacs مدیر ارشد موزیلا در این رابطه گفته است: "جهان اینترنت به سرعت در حال حرکت است. ما متوجه شدیم که باید سریعتر نوآوری کنیم."
قایلیت های جدید فایرفاکس 5 به شرح زیر است:
پشتیبانی از CSS های انیمشن: این فناوری جابجایی و حرکت عناصر صفحه وب را ممکن می سازد و باعث پویاتر شدن صفحات وب می گردد.
SDK جدید برای افزونه های فایرفاکس: فایرفاکس این قابلیت را Jetpack می نامد. در فایرفاکس 5 تولید کننده های افزونه قادر خواهند بود تا از فناوری های وب مانند HTML, CSS و JavaScript در ساخت افزونه های (Add-Ons) استفاده کند پیش از این تولید کننده ها مجبور به استفاده از فناوری قدیمی XUL بودند. از این پس تولید افزونه برای فایرفاکس ساده تر و راحت تر از پیش خواهد شد.
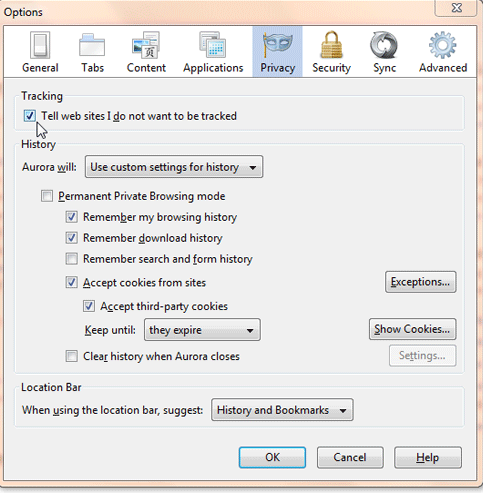
جلوگیری از ردیابی: فایرفاکس امکان جدیدی به نام Tell web sites I do not want to be trackedدارد با فعال نمودن این قابلیت، فایرفاکس به وب سایت ها اجازه نمی دهد تا به دلایل تبلیغاتی و یا غیره کاربر را ردیابی کنند. این قابلیت در نسخه اندروید وجود ندارد.

افزایش سرعت گرافیکی: در فایرفاکس 5، فناوری جدید به گرافیک دو بعدی اضافه شده است که باعث اجرای سریعتر و اشغال کمتر منابع سخت افزاری می شود.
نسخه اندروید، از فناوری Web Open Font Format پشتیبانی می کند این فناوری برای آرایش و نمایش متون در صفحات وب است. نمایش صفحات وب در اندروید نیز روان تر و سریعتر انجام می شود.
فایرفاکس 4 در طی مدت زمان نسبتا کم انتشارش بیش از 200 میلیون بار دانلود شد. این مرورگر مجانی و کد باز (Open-Source) بعد از Internet Explorer محبوب ترین مرورگر وب دنیا است. با استراتژی جدید موزیلا نسخه های 6 و 7 و 8 این مرورگر نیز به زودی عرضه خواهند شد.
اگر از مرورگر فایرفاکس استفاده می کنید و یا علاقمند هستید نسخه جدید این مرورگر را دریافت کنید به وب سایت موزیلا مراجعه کنید. Firefox 5 بر روی Mac و PC و ابزارهای Android قابل نصب است.
اگر Firefox 5 را نصب کرده و استفاده می کنید، نظر خود را در بخش نظرات در انتهای همین مقاله بیان نمایید.
منبع: CNET
دسته بندی : سبک زندگی
مقالات مرتبط
- استفاده از کتاب
- مشخصات سخت افزاری نسخه طرفداران گلکسی اس 20 فاش شد
- ویندوز فون 8 مجهز به سرویس نقشه نوکیا است
- آموزش ساخت و استفاده از رفلکتور در عکاسی
- شیرین نشاط هنرمند و فیلمساز ایرانیتبار، دوگان آکانلی نویسنده آلمانی-ترک و انکبات روزون ناشر سیاسی اهل مغولستان به صورت مشترک مد
- لیست غذاهای حساسیت زا و نحوه کنار آمدن با حساسیت های غذایی
- مشخصات کامل گلکسی Z فولد 2 سامسونگ فاش شد
- Samsung Galaxy S2 را با چاشنی Windows Phone بچشید
- اپرا مینی ۷.۵ برای اندروید و با امکانات تازه منتشر شد
- 5 ترفند نورپردازی عکاسی در خانه که بهتر است امتحان کنید
- رویکرد نامناسب اپل در تغییر داک اتصال آیفون ۵
- نسخه سفارشی گلکسی بادز لایو با همکاری Fila معرفی شد
- چه جور جادهای دلخواه توست؟
- بازی Dying Light میزبان رویداد کراس اور Left 4 Dead 2 خواهد بود
- آموزش گام به گام عکاسی تترینگ یا عکاسی با کامپیوتر
- یک جور تاریخ خشونت، گفتوگویی با مارتین مکدونا
- درون Galaxy Note سامسونگ چه قطعاتی وجود دارد
- در افتتاحیه گیمزکام 2020 تریلر جدیدی از بازی Wasteland 3 در دسترس قرار گرفت
- سرویس جدید گوگل، یک عکس بکارید، رشد آن را تماشا کنید
- آیا این عکس مربوط به اولین موبایل Full HD دنیا، از سوی اچ تی سی است؟ [بروز شد: تاریخ معرفی ۲۹ شهریور]
منبع : تیاندا